
By using sliders in Articulate storyline users manipulate the data and change the state or position of the objects.
How to Add sliders in Articulate:
- Go to insert tab
- Click on the Controls
- Select the slider which you want
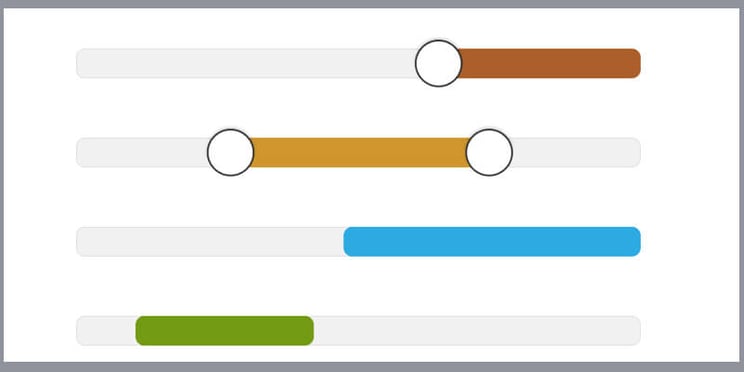
- Click on the slide where the slider needs to be placed. By default slider will be horizontal if we want, we can align it to be vertical
Setting Slider properties:
We can also set the values and properties for the slider. Click on the slider and Go to Design tab
Variable:
Storyline automatically creates a variable for the slider which is used as a reference for the slider. If we want to change the value, we need to click on the Variables tab and change the name of the variable so it will get updated automatically.
Update:
This is used to update the slider values, there are two ways to update the slider properties
- When slider is dragged: When user drags the slider then the values get updated
- When leaner releases: When user releases slider based on the position the slider values get update
Start: It defines the starting value of the slider by default, it would be zero
End: It defines the ending value of the slider
Initial: It defines the initial value of the slider, by default it would be zero
Step: It defines the Increment of the slider value as it moves along the track.
Implementation of slider in Storyline:
A slider can be implemented in Storyline using one of the methods below.
- Based on the states
- Using layers
- Insert a Blank Slide
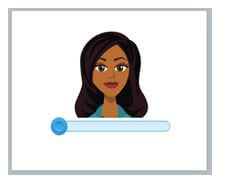
- Insert a Character or image
- Insert the slider(change or adjust the slider properties)
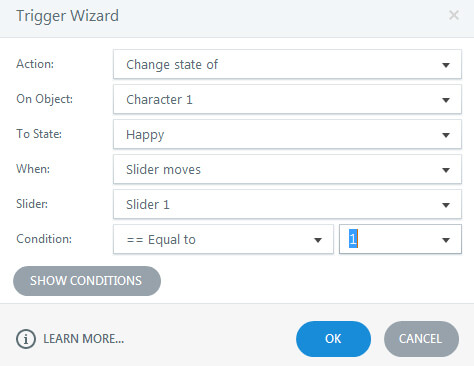
- Add a Trigger: As the object state needs to be changed when the slider value changes we need to specify the slider value (condition value). Based on the condition the state of the object gets changed.
Step 1:

Step 2:

By previewing the course we can observe the object state changes when we move the slider.
Based on Layers:
We can manipulate the objects using layers. We will look at the above example of how the state of the object changes based on the layers.
- Insert a new blank slide
- Insert an image, a character and Slider
- Insert a new layer and place the image(or)state of the object that has to be displayed when the slider value changes
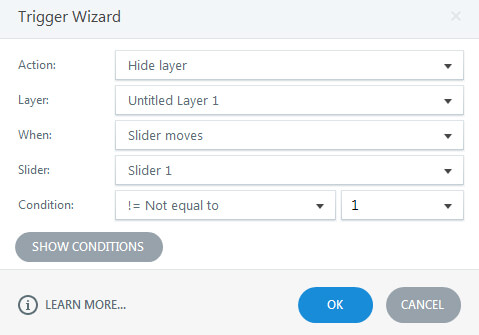
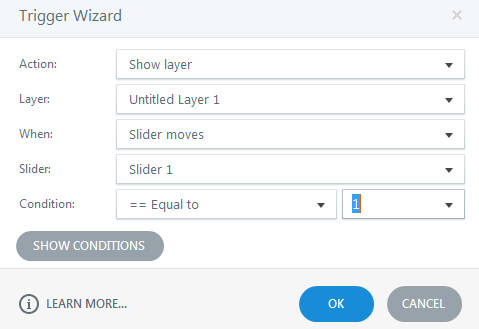
- We need to add triggers to show and hide the layers based on the slider values
Step 1:

Step 2 :

Step 3 :