
Introduction:
ASP.Net Web API is a model in constructing HTTP administrations that can be consumed by browsers, mobiles and tablets, including wideranging clients globally. It is similar to ASP.NET and MVC as it contains the MVC peculiarities like, steering, controllers, activity results, channel, model folios, IOC holder or reliance infusion. Simply it is not a piece of the MVC Framework. It is a piece of the centre ASP.NET stage too and can be utilized with MVC and different sorts of Web applications like Asp.Net Web Forms. It can also be utilized as a standalone Web administrations application.
Web API is an immense system for uncovering your information and administration to heterogeneous devices. In addition Web API is an open source, a perfect stage for building RESTful benefits over the .NET Framework. Dissimilar to WCF Rest administration, it utilize the full features of HTTP (like URIs, solicitation/reaction headers, reserving, forming, different substance configurations) and you don't have to characterize any additional design settings for distinctive gadgets dissimilar to WCF Rest administration .
Different ways to use Web API services:
Below is the sample application implemented to retrieve some products information using Web API via Controller, JQuery and Angular JS and can use this hosted application and URL to implement any other applications directly which are having front end framework and user interaction without adding reference of the project.
Implementation:
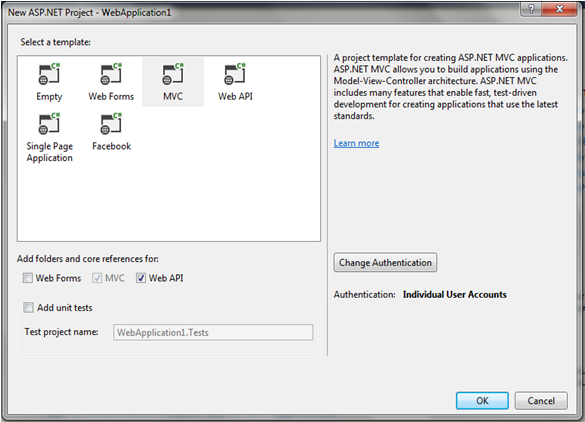
- Create a Web API application using MVC framework.

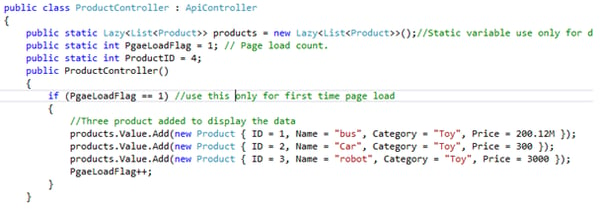
- Add a Web API controller which inherits ApiController and initialize product information in the constructor.

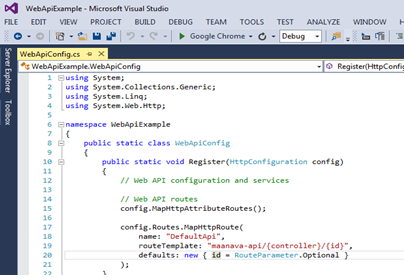
- Add get methods to retrieve all products information and particular product information based on product ID. A Web API method with no parameters passed would be the default method. In WebApiConfig, we no need to specify the Action method name to retrieve a particular View like we do in RouteConfig in MVC.

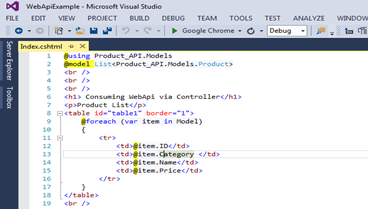
Add view to display the product information.
Logic to display the product information using controller:

Above logic uses foreach loop which iterates the product list (model) to display the product information in the view.
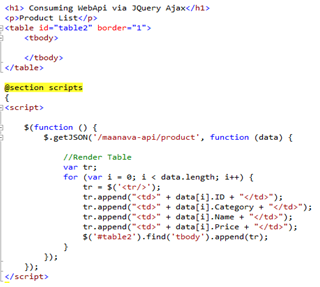
Logic to display the product information using JQuery Ajax:

Above logic uses basic for loop to iterate the model data which provides the list to display the product information using JQuery Ajax in the scripts section of a View.
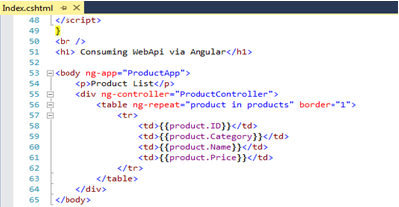
Logic to display the product information using Angular JS:

Above logic consists of Angular JS which uses directives to display the entire product list without using any loops to iterate it. We can also see a very less code was used to implement the same feature using this approach as compared to above two methods.
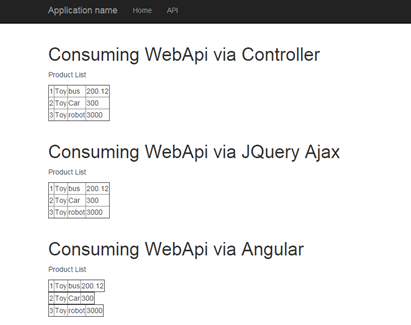
Application output in browser:

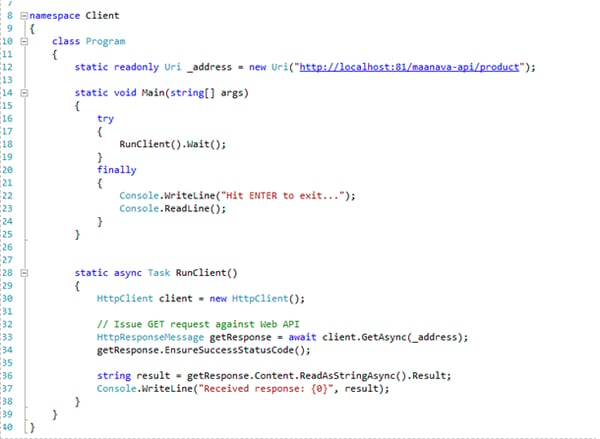
As we have implemented this application, we can use this hosted URL to build other applications. For instance, we have created a console application which uses this Web API application services by just using the hosted URL as follows:
 Phenomecloud is an enthusiastic family of individuals, fervent to make lives simpler through effective use of technology. Our mission is to implement solutions that drives business results. Know more insights from our thoughts and experience.
Phenomecloud is an enthusiastic family of individuals, fervent to make lives simpler through effective use of technology. Our mission is to implement solutions that drives business results. Know more insights from our thoughts and experience.
Contact us today or call 1-855-978-6816 to talk with us about your business needs.





Leave a Comment