
Overview: At points while composing information driven applications, approving client data information turns into a vital configuration stage. A standout amongst the most essential contemplations is when to accept the information. Do you approve the data strictly when the client has attempted to spare the information, or do you accept as the client is occupied with entering the information. Actually, I accept that it is ideal to approve as the client is occupied with entering the information, before the client tries to submit it. Luckily for us, the .NET Framework accompanies an Interface for such circumstances, the IDataErrorInfo Interface.
This blog demonstrates to actualize this interface in a MVVM WPF application, guaranteeing no code is composed in the View. The demo application will comprise basically of a structure where a client can enter his data.
IDataErrorInfo :
By actualizing IDataErrorInfo interface in your models, consolidated with WPF information tying, client data acceptance gets to be programmed, and executing approval gets to be only a decision of how to present the acceptance mistakes to the client. At the point when working with the MVVM outline design, the interface makes it simple to keep code out of your code behind and in your ViewModel and Model.
Software Requirements:
Microsoft Visual Studio 2013 (.NET Framework 4.5).
Windows WPF application with MVVM framework.
Implementation:
- Create a WPF Application which represents a View and add two projects into the same solution for ViewModels and Models.

- Add a class file into the Models project that should implement IErrorDataInfo.

- Implement IErrorDataInfo members.

Error field is to return the Error message to view if any instance fails the validation criteria and is Valid property is to check the validation conditions.
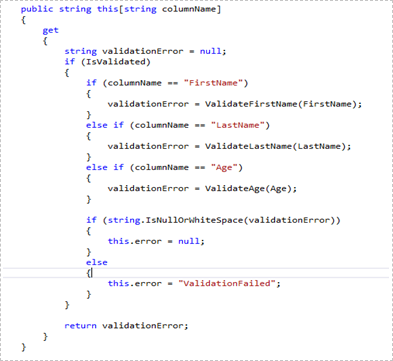
- Add a generic property to validate the user input fields based on property which is passed.
 .
.
Above property receives the column name parameter for validation. Upon checks for that property case which is being currently edited and gets the validation message from appropriate method and returns that message to the View.
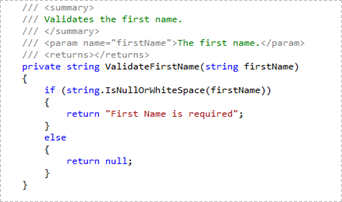
Below is the validation method for the FirstName property, if it is null, it returns the validation message to the user.

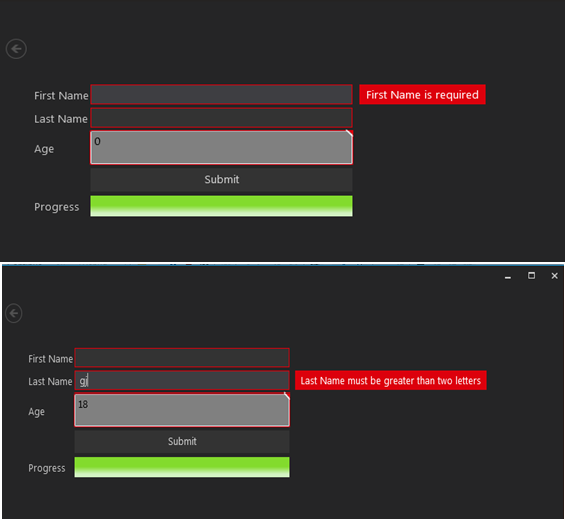
Validating User Input fields:

Phenomecloud is an enthusiastic family of individuals, fervent to make lives simpler through effective use of technology. Our mission is to implement solutions that drives business results. Know more insights from our thoughts and experience.
Contact us today or call 1-855-978-6816 to talk with us about your business needs.





Leave a Comment