
Introduction
This pertains to the creation of dynamic UserControls and setting their properties. Usually configuring UserControl properties would be a manual task but it is troublesome to perform in this context. Because, from the bulk dynamic UserControls we need to identify every single UserControl and set their own respective properties which is a tedious task. This blog article emphasizes on this specific scenario in detail along with the creation of dynamic User Controls.
Working of UserControl
UserControl is a control that has an additional Content property. This is often used for simple containers. UserControls are meant to compose multiple WPF controls together.
How to create dynamic UserControls
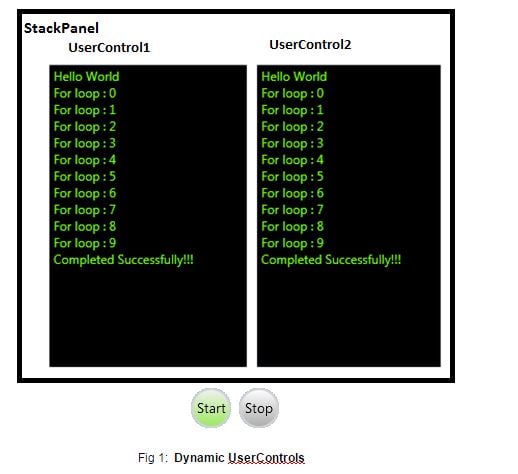
Let’s consider the below example in which we create two UserControls dynamically while loading the application. When we press the start button, the same python script runs in both the UserControls, so the corresponding output needs to be displayed in their respective UserControls only.

Process
Create a UserControl and assign the view returned by invoking GetView<T> () generic method. The Purpose of GetView <T> () generic method is to get the ViewModel .
For UserControl, we have properties like Tag and name, set them as shown below.
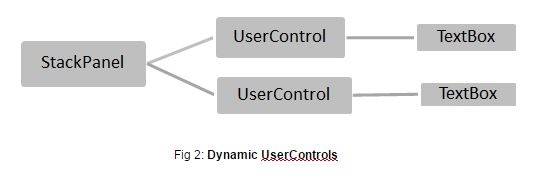
Add this UserControl as a child to any of the controls like Grid, StackPanel etc.
Repeat the above steps in a loop to create as many UserControls as you want.

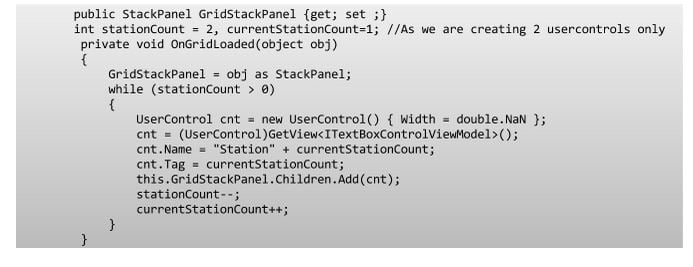
Below is the code snippet for dynamic UserControls creation:

Setting UserControl’s Properties:
CurrentStationCount variable, which gets incremented for every iteration of the loop is used to set the Tag property of the UserControl.
Unique Identifier : This refers to any property of the UserControl used to differentiate it from others. E.g.: Tag, name etc. properties of UserControl.
This unique identity of UserControl is used t o get its DataContext (Nothing but a ViewModel), now we need to update the TextOutput property with the real time output.
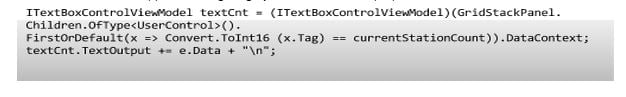
Below is the code snippet for configuring dynamic UserControl properties:

Conclusion
Usually we come across these scenarios where we need to create many instances of the same UserControl for reusability and set their respective Views using the unique identifiers .
Phenomecloud is an enthusiastic family of individuals, fervent to make lives simpler through effective use of technology. Our mission is to implement solutions that drives business results. Know more insights from our thoughts and experience.





Leave a Comment